The end is coming
Megacool is shutting down on May 1st. Read the announcement here.
Quickstart
Compatibility
The Megacool SDK supports iOS 7+, but GIF capturing is only supported on iOS 8+.
Latest SDK version
5.0.5
Overview
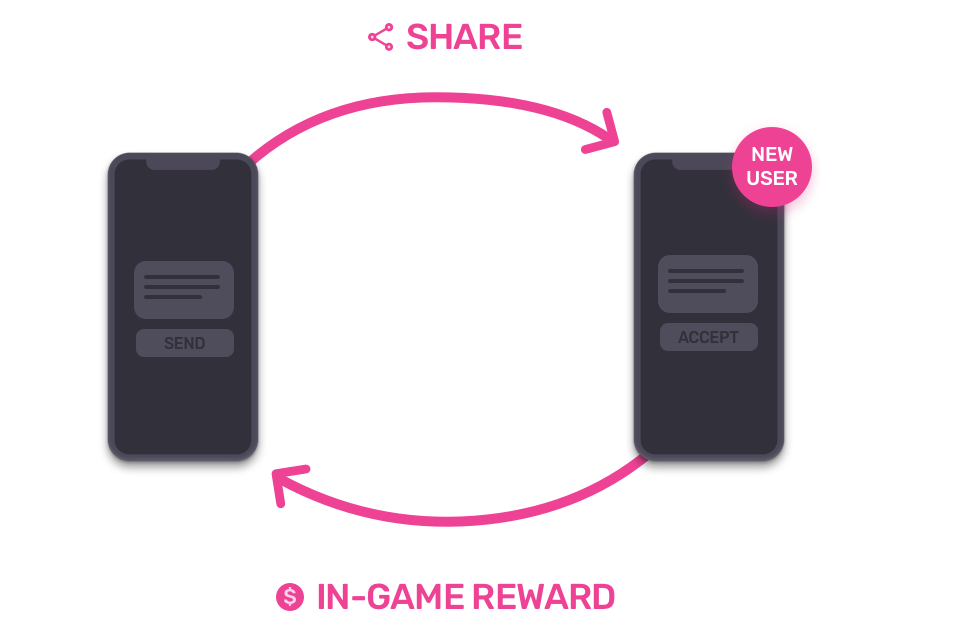
The Megacool SDK provides two ways to boost user growth:
- Incentivize users to refer their friends
- Make it easy to share GIF moments
This quickstart guide will help you set up the basic functionality of the Megacool SDK:
- Step 1: Set up your app on the dashboard
- Step 2: Install the Megacool SDK
- Step 3: Set up referrals
- Step 4: Add media
Step 1: Set up your app on the dashboard
Set up your app on the dashboard to receive the required keys for the SDK. After you're done, refresh this page to see your keys in this guide.
Step 2: Install the Megacool SDK
- Add
pod 'Megacool'to your Podfile - Run
pod install - Verify that you got version 5.0.5, then you're all set! 🎉
- Download the framework
- Extract the files (double-click in Finder usually does the trick)
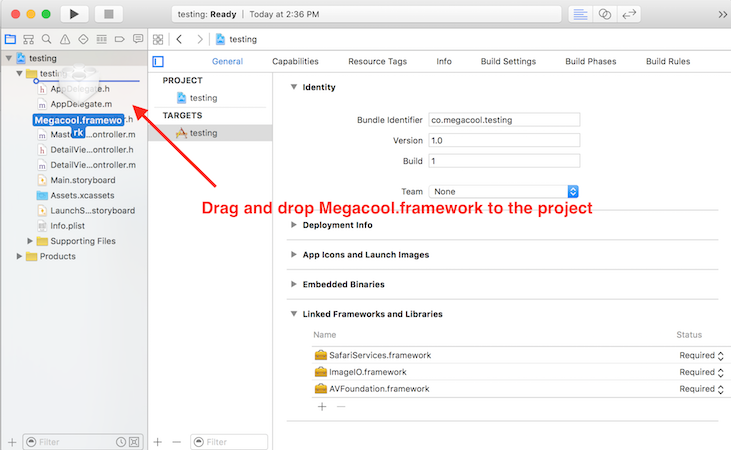
- Drag & drop the Megacool.Framework directory into Xcode under Frameworks in the directory
- NB: NOT among the 'Linked Frameworks and Libraries'
- Shit, I just did that:
- Delete it from 'Linked Frameworks and Libraries'
- Open the Project in Finder
- Delete the framework again
- Shit, I just did that:
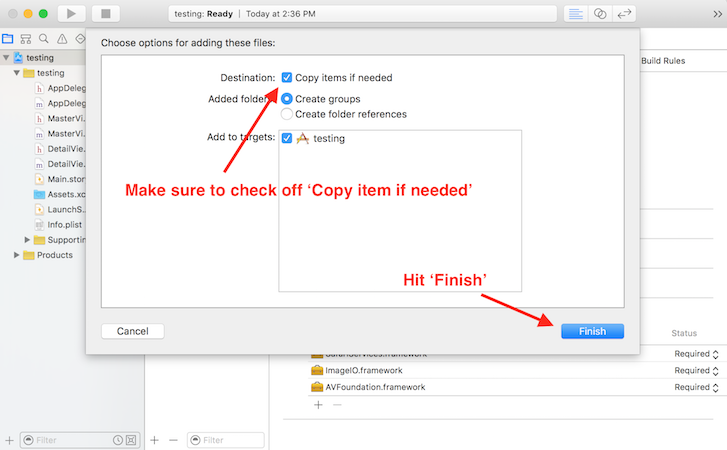
- Make sure to check off 'Copy items if needed' in the drop down
- Click 'Finish'.


Link frameworks
The Megacool SDK requires the following frameworks to be linked to your project:
- CoreGraphics
- CoreMedia
- Foundation
- libz1.2.5.tbd
- Security
- UIKit
- SafariServices (recommended)
- Social (for Twitter support)
- Account (for Twitter support)
To link with the frameworks:
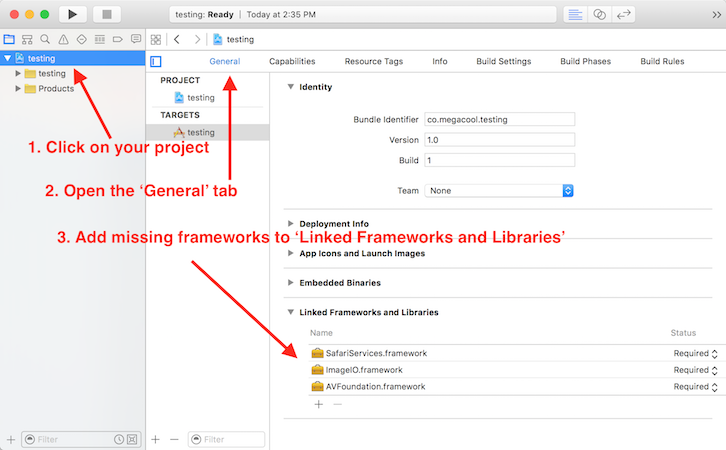
- Click on your project
- Open the 'General' tab
- 'Linked Frameworks and Libraries' is displayed on the bottom of the page

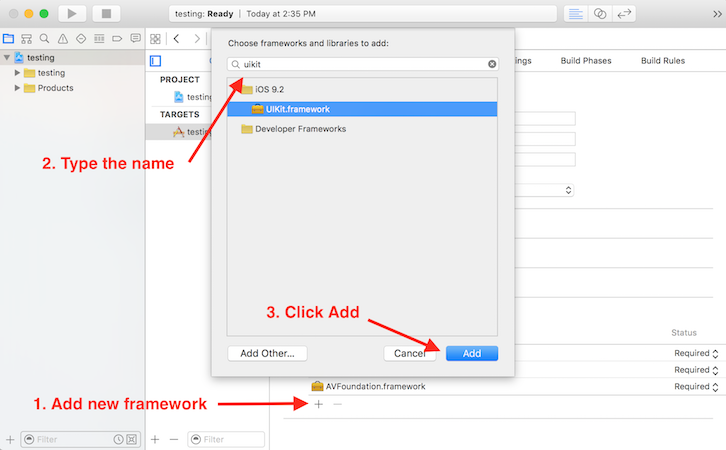
- Press the '+' symbol below 'Linked Frameworks and Libraries'
- Type the name of the missing framework(s)
- Highlight the correct framework, click "Add"

Before getting started you need to set a few IDs and links.
URL Scheme for deep linking
- Select your Project
- Go to the 'Info' tab
- Go to the bottom of the page to find 'URL Schemes'
- Click '+' to add new URL Scheme
- Add your URL Scheme:
YOUR_URL_SCHEME - Make sure to leave the rest blank
Universal link
- Select your project
- Open the ‘Capabilities’ tab
- Open ‘Associated Domains’
- Turn it ‘ON’
- Click ‘+’ to add new domain
- Write
applinks:mgcl.co - Make sure all ‘steps’ are approved
- If "fix issues" appear, press Ok to fix them
- If that doesn't help, check the following:
- That you have the right team selected
- That your Bundle Identifier of your Xcode project matches the one used to register the App Identifier
- Make sure an entitlement file is added to your project
Initialize the SDK
We strongly recommend to initialize the Megacool SDK in your AppDelegate's
application(_:didFinishLaunchingWithOptions:) method so that it'll be set for the entire
lifecycle of your app.
Open the AppDelegate.swift file and add:
You're not logged in, log in to see app configuration for your apps here.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { Megacool.start(withAppConfig: "YOUR_IOS_KEY") return true}In addition, handle deep/universal link requests in your AppDelegate by adding the code for each link handler so you can customize them:
/*iOS 9 deep link handler*/func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool { Megacool.shared()?.open(url, options: [:]) return true}/*iOS 4-8 deep link handler */func application(_ application: UIApplication, open url: URL, sourceApplication: String?, annotation: Any) -> Bool { Megacool.shared()?.open(url, sourceApplication: sourceApplication) return true}/*iOS 9+ Universal Link handler */func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([Any]?) -> Void) -> Bool { Megacool.continue(userActivity) return true}/* Background upload/download handler (gif upload and fallback image download) */func application(_ application: UIApplication, handleEventsForBackgroundURLSession identifier: String, completionHandler: @escaping () -> Void) { Megacool.handleEvents(forBackgroundURLSession: identifier, completionHandler: completionHandler)}Step 3: Set up referrals
Make it easy for players to share your game to their friends. Incentivize players by rewarding them for each share they send that leads to a new friend installing the game.

Expand startWithAppConfig:andEventHandler to receive the callback from the server when a share has been opened on a new device:
You're not logged in, log in to see app configuration for your apps here.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { Megacool.start(withAppConfig: "YOUR_IOS_KEY") { config in // Assuming self implements MCLDelegate config.delegate = self } return true}func megacoolReceivedShareOpened(_ event: MCLReceivedShareOpenedEvent) { NSLog("Got event: \(event)") if (event.isFirstSession) { // This device has received a share and installed the // app for the first time NSLog("Installed from a referral from \(event.senderUserId)") }}func megacoolSentShareOpened(_ event: MCLSentShareOpenedEvent) { NSLog("Got event: \(event)") // Check if this is a first install if (event.isFirstSession) { // A share sent from this device has been opened, and // the receiver installed the app for the first time NSLog("\(event.receiverUserId) installed the app from our referral") }}Add a referral button
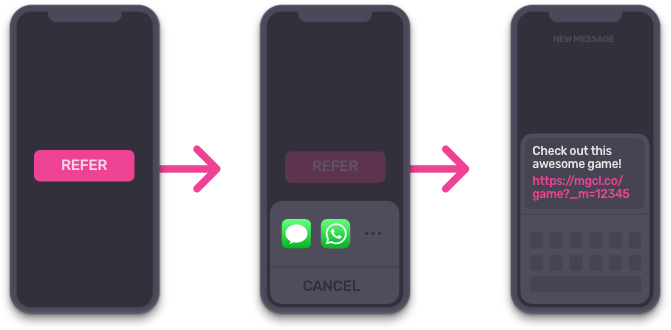
Add a referral button that lets players refer their friends by sharing a link to the game. Call the following method when pressed:
func share() { self.view.addSubview(self.spinner) spinner.startAnimating() self.spinner.center = self.view.center self.perform(Selector(shareAfterSpinner()), with: nil, afterDelay: 0.1)}func shareAfterSpinner() { Megacool.shared()?.presentShare() self.spinner.stopAnimating() self.spinner.removeFromSuperview()}Why the spinner in the example above? `presentShare` wraps some Apple APIs that will block for some time on certain devices, starting a spinner first ensures that when the UI gets blocked on these devices there's something there to let users know things are happening. The 0.1s delay in the call to `perform(_:with:afterDelay:)` is crucial to make this work reliably.
Note: For iPad, you need to specify where the popover will appear from (PopOver from a source view, e.g. a share button).
Megacool.shared()?.presentShare { config in config?.popoverSourceView = buttonView}Troubleshooting: If you've reassigned the window.rootViewController please add the preferred ViewController to present the modal view from:
Megacool.shared()?.presentShare(config: nil, in: yourViewController)This opens a share modal with a link to your game that lets players refer friends through any channel available on their device.

You can read more about referrals here and how to test them here.
Step 4: Add media
Include this in the file you would like to record from:
#import <Megacool/Megacool.h>Add a recording to the share
To increase the share-to-install conversion rate, make the share more appealing by adding a recording of the game play. When the game session begins, start a new recording:
Megacool.shared()?.startRecording(self.view)The recording will keep a buffer of the last 5 seconds by default. Old frames get overwritten by new frames.
End the recording when the game session is over by calling:
Megacool.shared()?.stopRecording()The next time you call presentShare, the latest recording will be included in the
share together with the referral link.
Read more about how to customize recordings here.
Add fallback media
Fallback media is used in cases when there’s no recording or if the recording has failed. The
fallback media can be JPEG, PNG, GIF or even MP4. For historical reasons, the SDK refers to it
as FallbackImage.
Fallback media can be given either as UIImages or NSURLs, depending on what is easiest for you. To set a fallback media as a NSURL:
let fallbackImageUrl = URL(fileURLWithPath: Bundle.main.path(forResource: "fallbackImage", ofType: "png")!)Megacool.shared()?.presentShare { config in config?.fallbackImageUrl = fallbackImageUrl}If you prefer to set it as a UIImage, that's entirely kosher, but since UIImages cannot hold a GIF you cannot use this if you want animated media:
Megacool.shared()?.presentShare { config in config?.fallbackImage = UIImage(named: "fallbackImage.png")}When choosing your media file please keep in mind that there's a size limit for some social media platforms, so try to stay below 3MB.
Note: Fallbacks also need to be set on the server-side for the best experience, but we don't have an automatic way to set these yet. Contact us if you want this and we'll help you get it sorted.
Do a test run!
Build your project to a device and run it!
Notice
We strongly believe in not crashing your apps. But, since networking and computers are inherently unreliable, stuff sometimes fails. To prevent your users from noticing these failures, you should always be prepared for our API calls to return nil or other signals of failure, and have a plan if that happens. This can happen if your app runs out of memory, disk is full, or some other bug is present which prevents us from delivering the expected value from our API calls. We believe in the philosophy of progressive enhancement, and this is your best way for interacting with our API as well. In practice, always assume that our tools fail, but rejoice when they are working as promised.